WordPress サイト制作では子テーマを使うのがオススメ!
WordPressでサイトを制作する時に「子テーマって必要ですか?」とよく聞かれます。ゴリゴリにカスタマイズしないから必要ない、という場合もあるかもしれませんが、特に理由がない限りは子テーマを使うことをオススメします。
今回はその「テーマ」と「子テーマ」について書いてみようと思います。
- 1. テーマって何?
- 2. テーマを選ぶ時の注意
- 3. 子テーマって何?どうして必要なの?
- 3.1. 「親テーマ」と「子テーマ」
- 4. 子テーマってどうやって作るの?
- 4.1. 子テーマを作成する時のポイント
- 4.2. 子テーマの作成手順
- 4.2.1. 子テーマ作成の準備
- 4.2.2. パソコン側で子テーマフォルダを作成
- 4.2.3. 子テーマフォルダ内に「style.css」ファイルを作成
- 4.2.4. 子テーマフォルダ内に「functions.php」ファイルを作成
- 4.2.5. FTPクライアントソフトでサーバーに接続
- 4.2.6. WordPressのテーマフォルダに子テーマフォルダをアップロード
- 4.2.7. 子テーマを有効化する
- 5. 有料テーマで子テーマが用意されている場合
テーマって何?
子テーマ、そもそもテーマって何?と言う人のために、まずテーマについて簡単に……。
WordPressのテーマとは、ウェブサイトのデザインや見た目を決める「テンプレート」のことで、例えるなら、家の「内装」や「外装」のようなものです。テーマを変えることで、ウェブサイト全体の雰囲気やデザインを簡単に変更できます。(実際はそんなにお手軽には着せ替えできないのですが……)
テーマには無料と有料のものがあります。無料のテーマはWordPress公式ディレクトリで配布されているものや、個人や企業が無料で公開しているものがあります。手軽に試せるのがメリットですが、機能やサポートが限られる場合があります。
それに対して有料のテーマは、高機能でデザイン性の高いテーマが多く、サポートも充実している場合が多いです。こちらはテーマ販売サイトなどで購入できます。
これ以外に、カスタムテーマと言って自分で作成したり、制作会社に完全オリジナルのものを作ってもらう場合もあります。ただし、こちらを作成するには専門知識が必要で、制作会社に依頼する場合もそれなりに費用がかかります。
コムニカでは Lightning G3 という有料のテーマをカスタマイズしてサイトを制作しています。
複雑なカスタマイズをしなくても、かっこいいサイトが作れますし、ゴリゴリにカスタマイズする場合も比較的やりやすいように感じます。
テーマを選ぶ時の注意
テーマはWordPressサイトの顔とも言える非常に重要な部分です。制作するサイトに合ったテーマを慎重に選びましょう。
デザインが制作するサイトに合っているか、必要な機能が備わっているか、レビューなども参考に信頼できるテーマを選ぶことも大切です。
機能的な面では特に以下の点を確認すると良いです。
- レスポンシブ対応
スマートフォンやタブレットなど、様々なデバイスで適切に表示されるか確認しましょう。 - SEO対策
検索エンジンに最適化されたテーマを選ぶと、ウェブサイトが検索結果に表示されやすくなります。 - アップデート状況
定期的にアップデートされているテーマは、セキュリティや機能が常に最新の状態に保たれています。 - サポート体制
有料テーマの場合は、サポート体制が充実しているか確認しましょう。
子テーマって何?どうして必要なの?
WordPressでウェブサイトを長く使っていくなら、子テーマを使うのがおすすめです。少しだけ設定が必要ですが、安全で快適なウェブサイト運営のために、特に理由がなければ「子テーマ」を使いましょう。
今は「そんなに難しいカスタマイズしないし」と思っていても、将来「どうしてもここをこうしたい!」と言うことが出てくるかもしれません。
「親テーマ」と「子テーマ」
テーマには、「親テーマ」と「子テーマ」という2種類があります。
- 親テーマ
ウェブサイトの基本的なデザインや機能が詰まった、いわば「本体」です。
テーマの作成者が、定期的に親テーマを更新して、新しい機能を追加したり、セキュリティを強化したりします。 - 子テーマ
親テーマを「コピー」して、自分用に少しだけカスタマイズするための「上着」のようなものです。
子テーマで変更した部分は、親テーマが更新されても消えません。
WordPressでサイトを作成する際に子テーマを使用する理由は、主に以下の3つです。
1. 親テーマのアップデートによるカスタマイズ内容の消失を防ぐため
WordPressのテーマは、セキュリティの向上や新機能の追加などのために頻繁にアップデートされます。
親テーマのファイルを直接編集してしまうと、アップデートによって変更内容が上書きされ、カスタマイズがすべて失われてしまいます。
子テーマを使用すれば、カスタマイズ内容は子テーマに保存されるため、親テーマをアップデートしても影響を受けません。
2. 安全にカスタマイズを行うため
子テーマは、親テーマの機能を継承しつつ、必要な部分だけを上書きすることができます。
そのため、親テーマのコードを直接変更するよりも、安全にカスタマイズを行うことができます。
万が一、子テーマの編集で問題が発生した場合でも、子テーマを削除または無効化すれば、すぐに元の状態に戻すことができます。
3. テーマの構造を理解しやすくするため
子テーマを使用することで、親テーマのどのファイルを編集しているのかが明確になります。
これにより、テーマの構造を理解しやすくなり、より効率的なカスタマイズが可能になります
子テーマってどうやって作るの?
有料テーマの中には、すでに子テーマが用意されているものもありますが、少しの手間で自分で作成することができます。
子テーマは、以下の2つのファイルを作成することで作成できます。
- style.css:子テーマのスタイルシート
- functions.php: 子テーマのfunctionsファイル
これらのファイルを親テーマと同じディレクトリに作成し、子テーマとして有効化することで、子テーマを使用することができます。
これでは、ちょっとわかりづらいですね。もう少し詳しく解説をします。
子テーマを作成する時のポイント
- 子テーマのフォルダ名やファイル名は、スペルミスに注意してください
- 拡張子を表示する設定にしておきましょう
- style.cssの「Template」の部分は、親テーマのフォルダ名を正確に記述してください
- functions.phpのコードは、そのままコピー&ペーストすればOKです
- 最初は少し難しく感じるかもしれませんが、落ち着いて一つずつステップを踏んでいけば、大丈夫です
子テーマの作成手順
子テーマ作成の準備
まず、子テーマを作るために、以下の2つを用意しましょう。
- テキストエディタ
Windowsなら「メモ帳」、Macなら「テキストエディット」など、テキストファイルを編集できるソフトなら何でもOKです。※Wordなどのワープロソフトでは作成しないでください。 - FTPソフト(またはサーバーのファイルマネージャー)
ウェブサイトのファイルを編集するために使います。サーバーに直接ログインしてファイルマネージャーを使う方法もあります。
パソコン側で子テーマフォルダを作成
任意の場所に、子テーマ用のフォルダを作成します。この中にこれから作成する子テーマ用のファイル「style.css」と「functions.php」を保存します。
フォルダ名は、親テーマの名前に「-child」を付けたものが推奨されます。
例:親テーマが「lightning」の場合、「lightning-child」

子テーマフォルダ内に「style.css」ファイルを作成
テキストエディタで新しいファイルを作成し、以下のコードを記述して「style.css」という名前で子テーマ用のフォルダに保存します。
※親テーマ名は必ず半角で入力し、ファイル名も必ず半角英数で付けましょう。うっかり全角アルファベットで入力・保存すると子テーマが作成できません。
/*
Theme Name: 親テーマ名-child
Template: 親テーマ名
*/
@import url("../親テーマ名/style.css");「親テーマ名」の部分は、実際に使っている親テーマの名前に置き換えてください。
子テーマフォルダ内に「functions.php」ファイルを作成
テキストエディタで新しいファイルを作成し、以下のコードを記述して「functions.php」という名前で保存します。
<?php
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
これで子テーマに必要な2つのファイルができました。

FTPクライアントソフトでサーバーに接続
FTPクライアントソフトを起動し、サーバーのホスト名、ユーザー名、パスワード、ポート番号を入力してサーバーに接続します。
※FTPクライアントソフトの操作方法は、ソフトによって異なりますので使っているFTPソフトの操作方法を確認してくださいね。
※サーバーへの接続情報(ホスト名、ユーザー名、パスワードなど)は、レンタルサーバーの管理画面などで確認できます。
WordPressのテーマフォルダに子テーマフォルダをアップロード
サーバー側の「wp-content/themes/」フォルダを開きます。
パソコン側で作成した子テーマフォルダを、サーバー側の「themes」フォルダにドラッグ&ドロップしてアップロードします。
※ファイルのアップロード先を間違えないように注意してください。
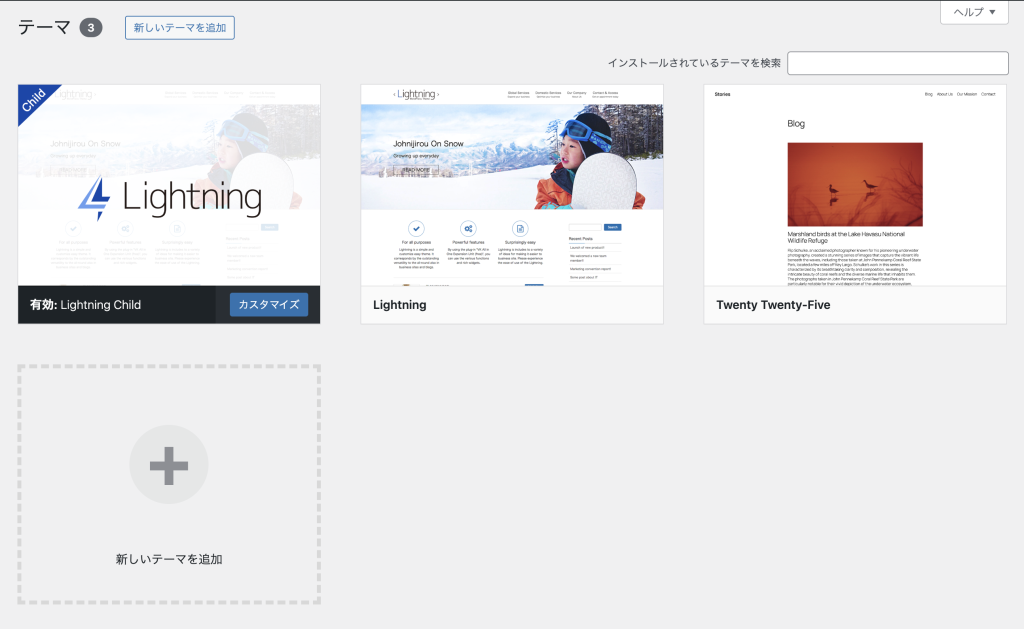
子テーマを有効化する
WordPressの管理画面にログインし、「外観」→「テーマ」を開きます。
アップロードした子テーマが表示されるので、「有効化」をクリックします。
これで子テーマの作成と有効化ができました!

有料テーマで子テーマが用意されている場合
有料テーマで子テーマが用意されている場合はそれをアップロードして有効化するだけです。アップロードの手順などは必ず購入先のサイトなどで確認するようにしてください。
コムニカが使用しているテーマ「Lightning」も子テーマが用意されていますが、その中身は「style.css」と「functions.php」以外にもたくさんのファイルが入っています。
このように有料テーマですでに用意されている子テーマの場合は「style.css」と「functions.php」以外のファイルが入っていることもありますが、必要なファイルなので削除しないようにしてください。
実際にカスタマイズする時に使用するのは「style.css」と「functions.php」だけです。もっと複雑なカスタマイズをする場合はそれ以外も手を加える事があるのだと思いますが、私は今のところ2つのファイルしか手を加えていません。
個人的に気になって変更している箇所は「Lightning」の子テーマの名前が「lightning-child-sample」になっていること。"sample" が気になる私はフォルダ名とフォルダの中の「style.css」"sample"の部分を削除して「lightning-child」に変更してからアップロードしています。
気にならないならそのままでもOKです。
慣れないと子テーマの作成は難しく感じるかもしれませんが、便利なのでぜひチャレンジしてみてください!


